











Yeti template is designed with simplicity in mind. All the pages and apps are well crafted to suit any Admin and Web App needs. All the JavaScript functions are well written in Vanilla JS. We have tried to minimize dependencies as much as possible. It is developed with one of the most popular css framework: Tailwind CSS (v3).
General Features
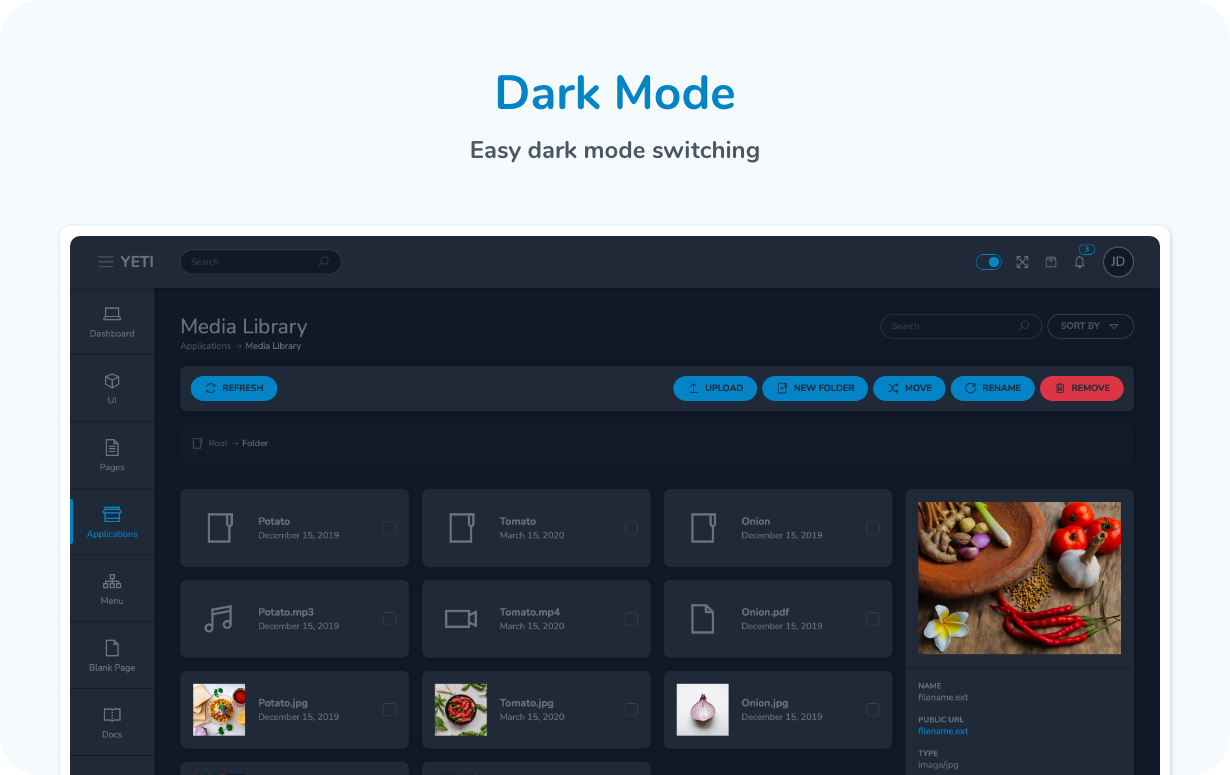
- Dark Mode
- RTL Supported
- 15+ Color Themes
- 50 Shades of Gray
- 8 Font Combinations
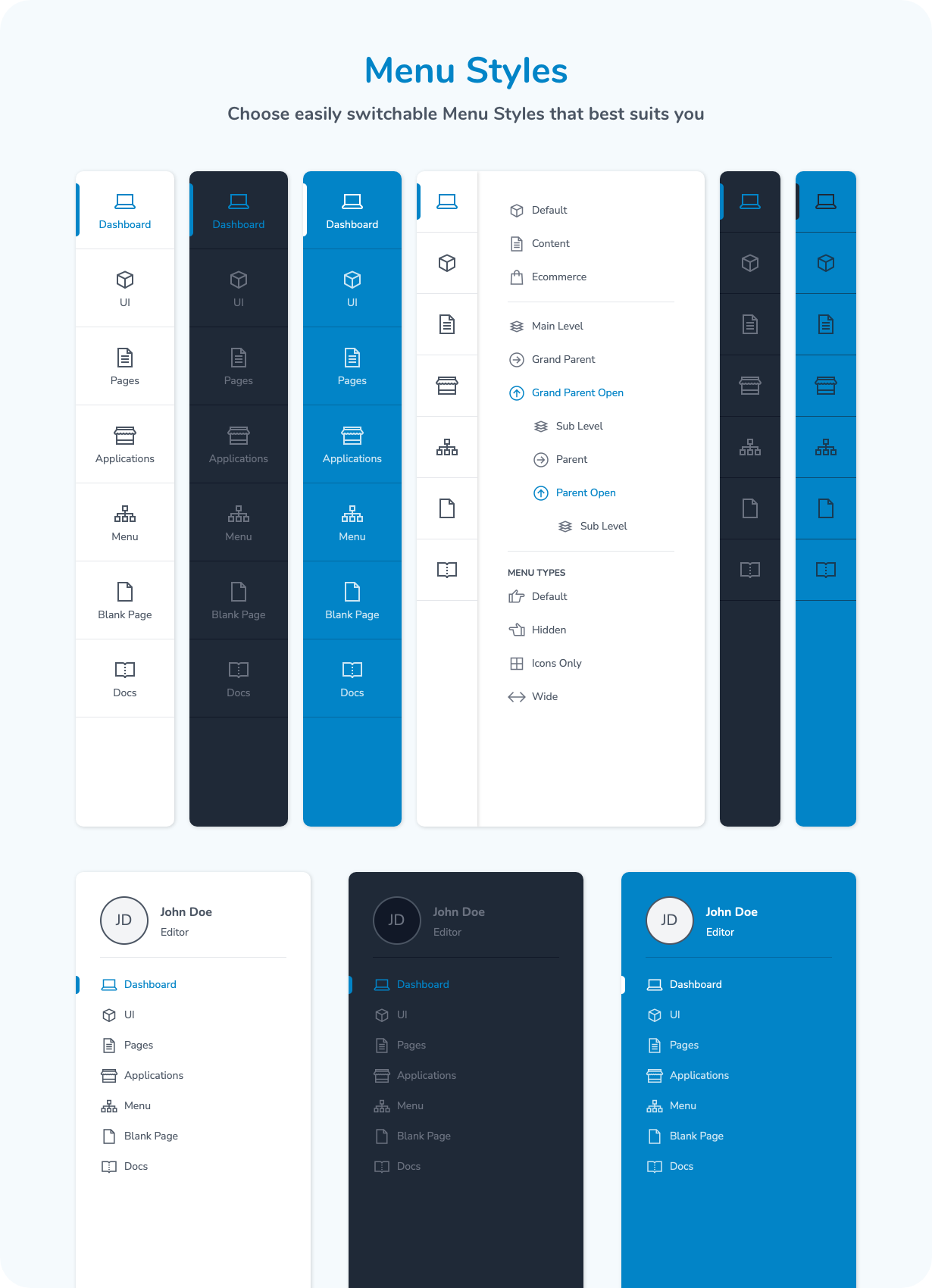
- Multiple Menu Layouts
- Multiple Layouts
- Custom UI Components
- Custom Applications
- Custom Pages
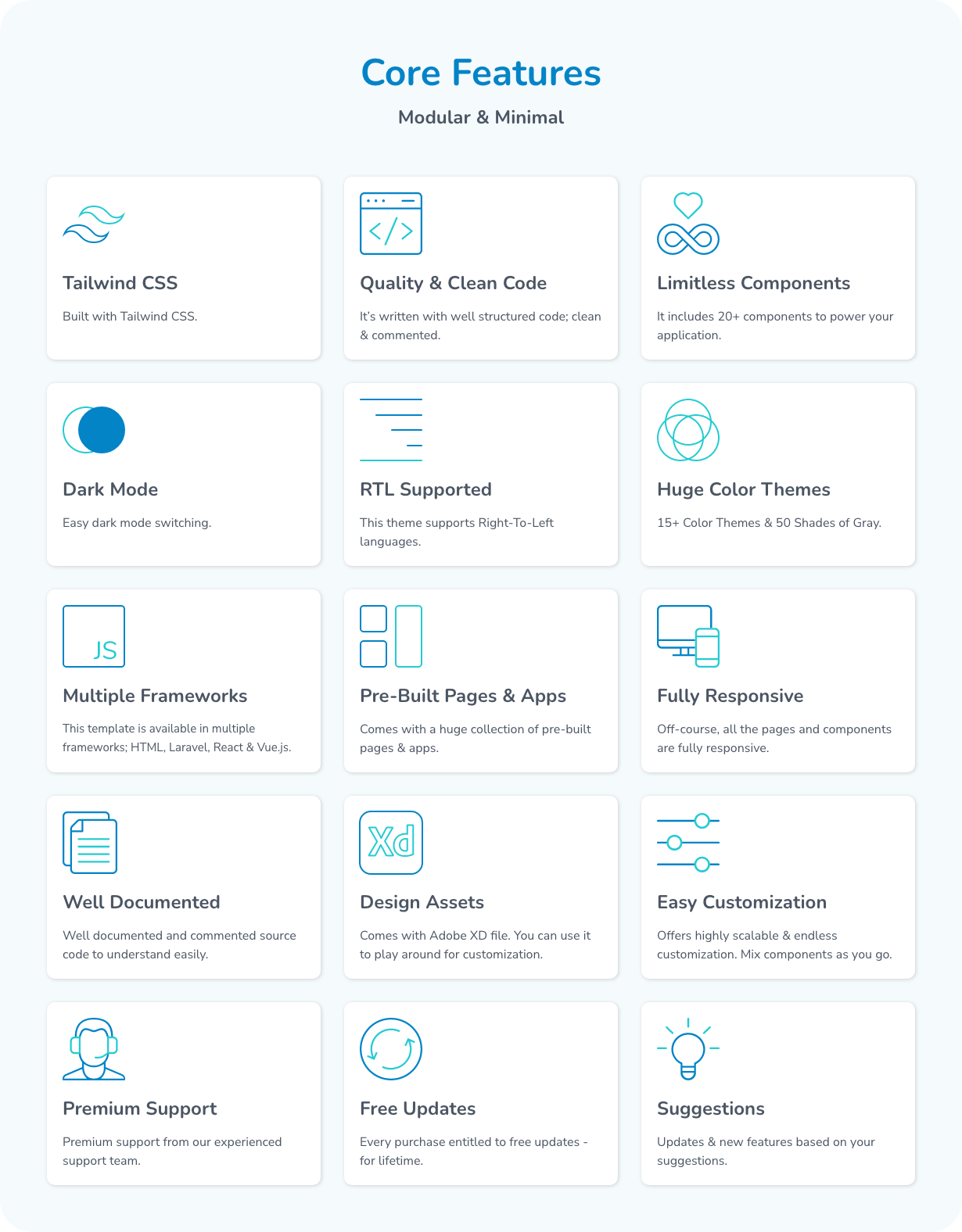
- Modular and Minimal Design
- Just use what you need (remove unwanted dependencies)
Elements
- Dashboard
- Pages
- Authentication
- Login
- Forgot Password
- Register
- Blog
- List
- List – Card Rows
- List – Card Columns
- Add Post
- Errors
- 403 Error
- 404 Error
- 500 Error
- Under Maintenance
- Pricing
- FAQs – Layout 1
- FAQs – Layout 2
- Invoice
- Authentication
- Applications
- Media Library
- Point of Sale
- To Do
- Chat
- UI
- Form
- Components
- Input Groups
- Layout
- Validations
- Wizards
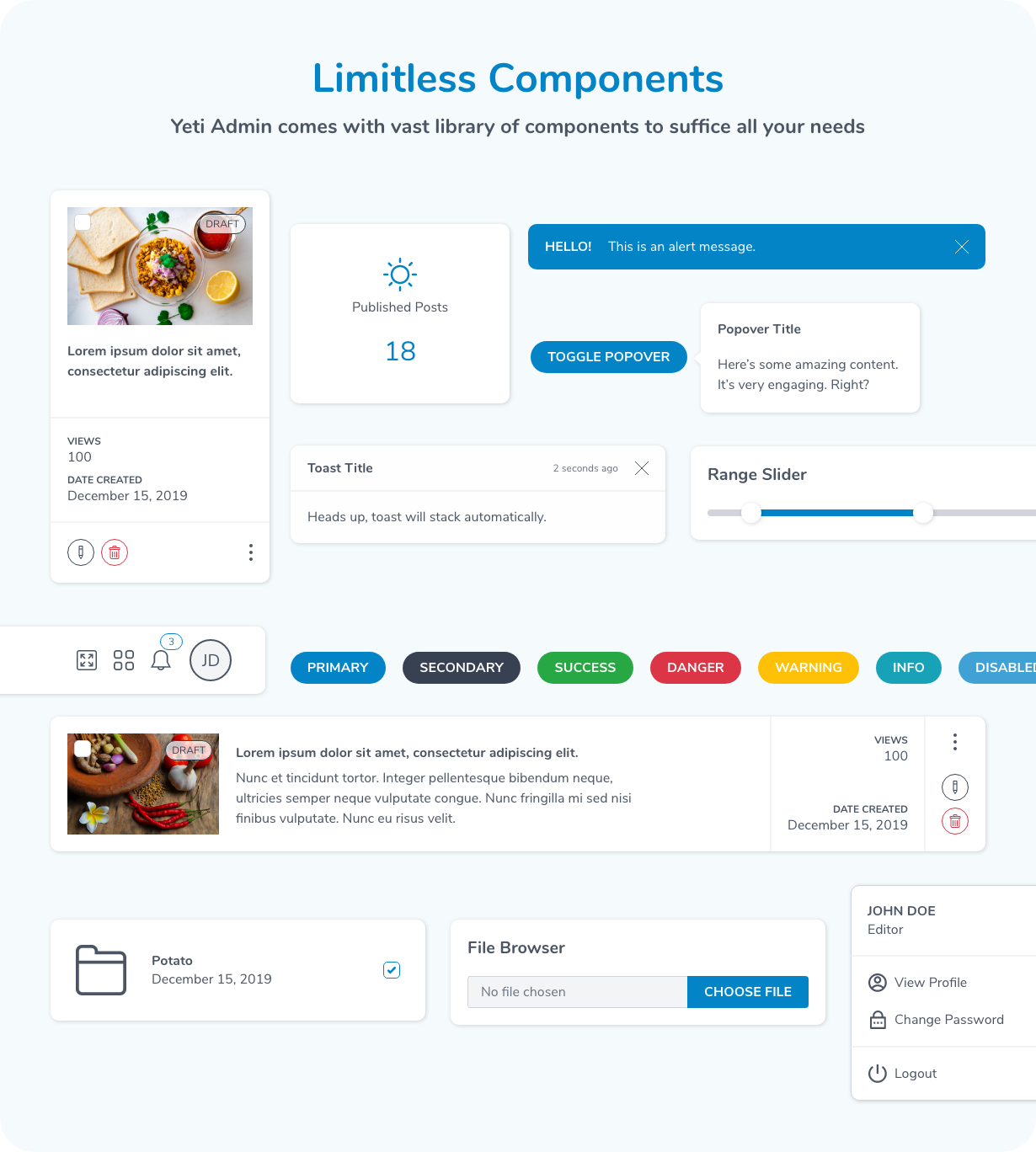
- Components
- Alerts
- Avatars
- Badges
- Buttons
- Cards
- Collapse
- Colors
- Dropdowns
- Modal
- Popovers & Tooltips
- Tabs
- Tables
- Toasts
- Extras
- Carousel
- Charts
- Editors
- Sortable
- Form
- Menu
- Default
- Icons Only
- Wide
- Hidden
- Blank Page
What’s in the package?
- Design files (Designed using Adobe XD)
- HTML Template
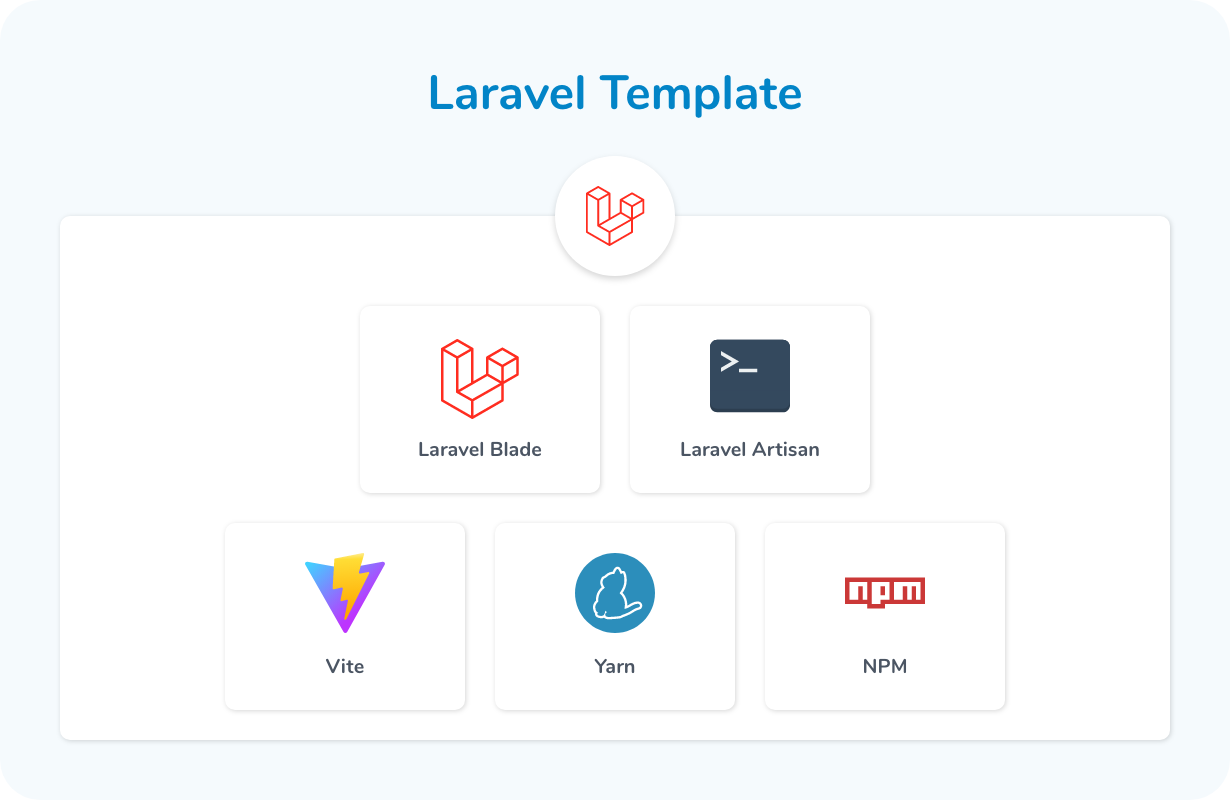
- HTML + Laravel Template
Documentation
The searchable documentation for Yeti is hosted at our website.
Browser Support
Yeti supports all moderns browsers: Chrome, Firefox, Safari & Edge.
Notes
- All the JavaScript functionality is written in Vanilla JavaScript. So, you can port them into any framework you want to use.
- Built in apps are for demonstration purposes. They may or may not have full functionality.
- We have an example for Laravel Mix.
Suggestions
We are open to any kind of suggestions. If you have any ideas that you want to see in the Yeti, please let us know. We will do our best to improve the template based on your suggestions.
Updates
We always try to keep up with updates on core & 3rd party libraries used.
Credits
- Tailwind CSS
- Line Awesome
- Google Fonts
- Laravel
Release Notes
Release Notes can be accessed at our website.


Recent Comments